윈도우에서 Git 설치하기
다운로드

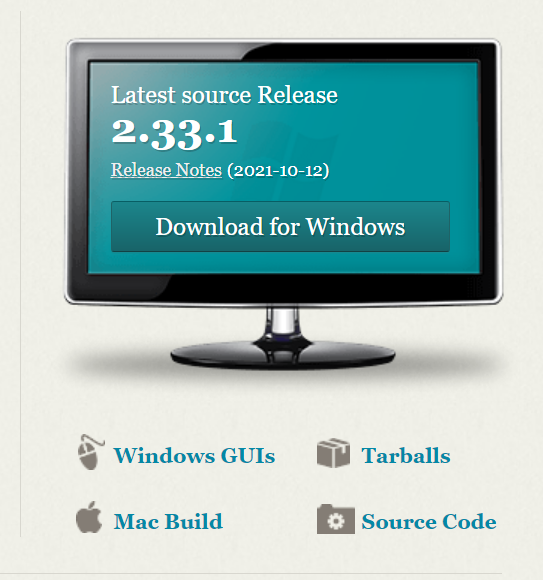
먼저 Git홈페이지에서 Download for Windows을 클릭해 자신의 윈도우 버전에 맞는 Git을 다운로드 해준다.
Git 홈페이지
윈도우 버전에 맞는 Git이 알아서 다운로드된다.
설치
설치파일을 실행시키면

- 항상 보는 약관페이지가 나온다.
Next를 눌러 넘어간다.

- 설치경로를 정해주고
Next

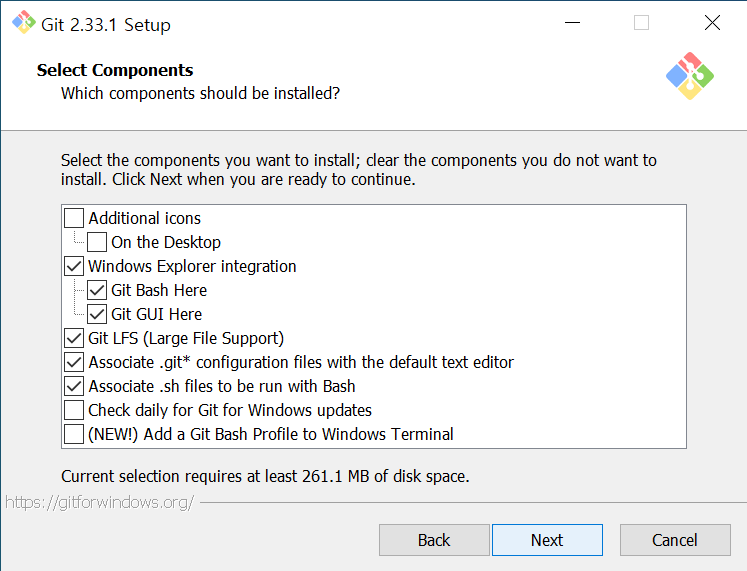
- 설치할 Component 들을 선택하는 창이다. 기본으로 선택되어 있는것만 선택하고
Next를 눌러 넘어간다.

- 시작메뉴에 폴더를 생성하는 창이다. 폴더를 추가하고 싶지 않다면 아래에 있는
Don't create a Start Menu folder체크박스를 클릭하고Next를 눌러준다.

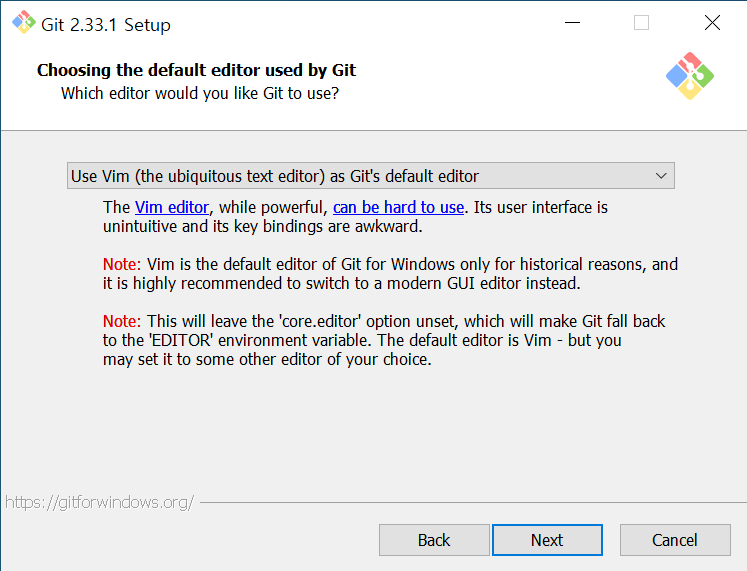
Git의 기본 에디터를 설정하는 창이다. 이번에도 기본으로 선택되어있는 항목을 고르고Next를 눌러 넘어간다.

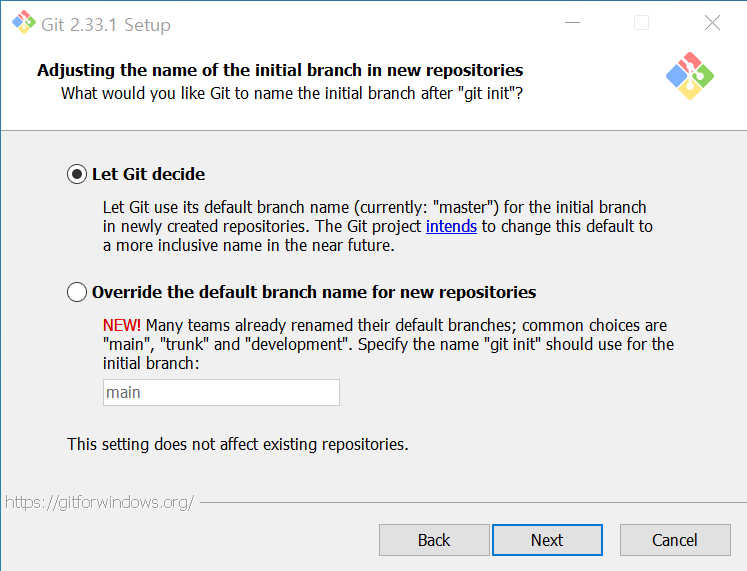
- 선택되어있는
Let Git decide를 고르고Next를 누른다.

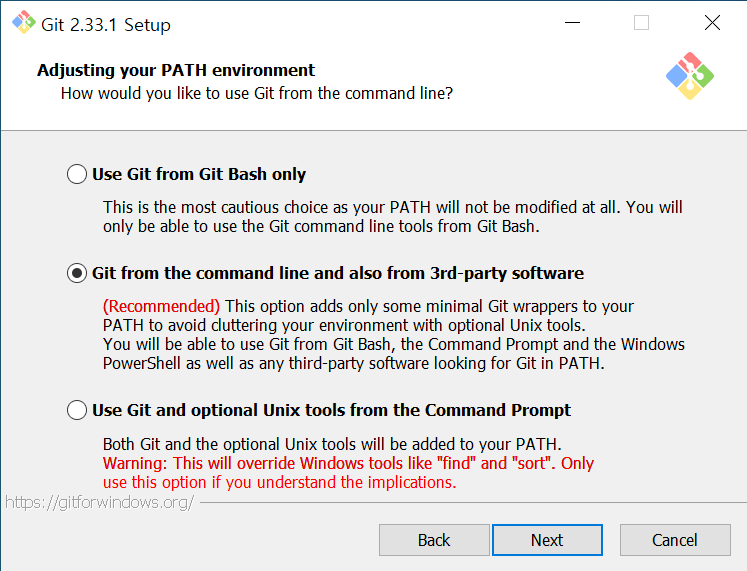
- 환경변수 옵션 설정이다.
Git from the Command line and also from 3rd-party software를 선택하고Next

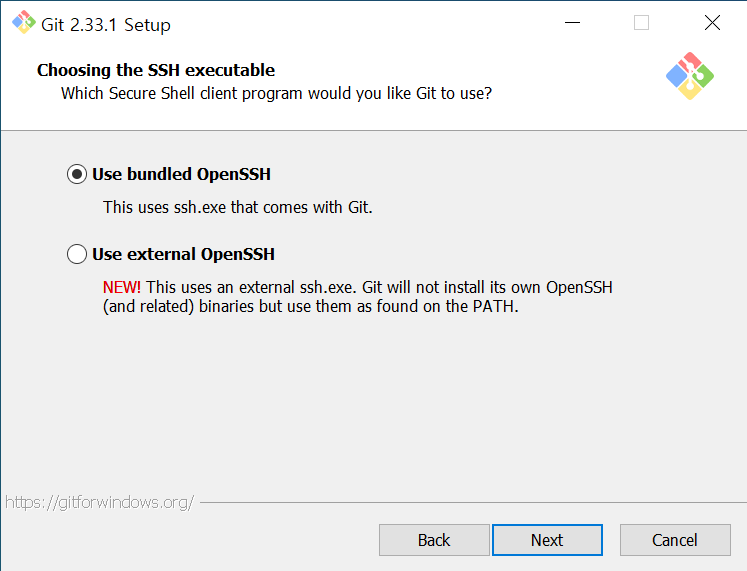
Use bundled OpenSSH를 선택한채로Next를 누른다.

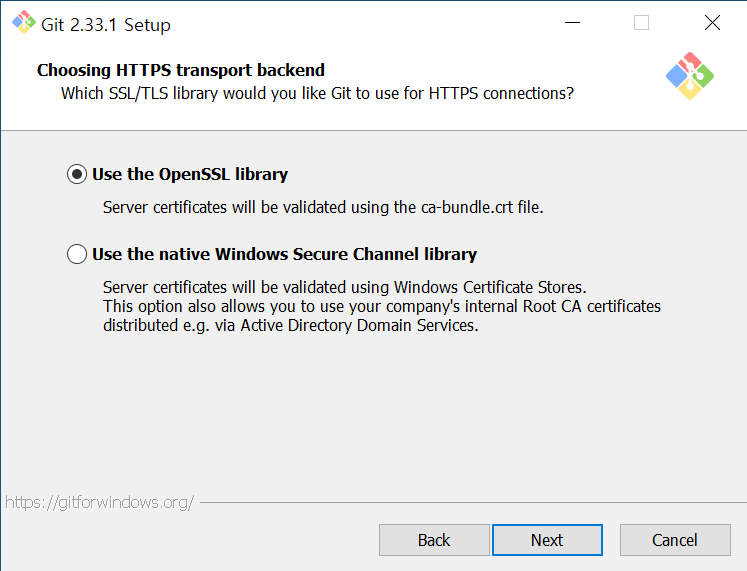
- https 전송시 인증서 선택.
Use the OpenSSL library을 선택 후Next

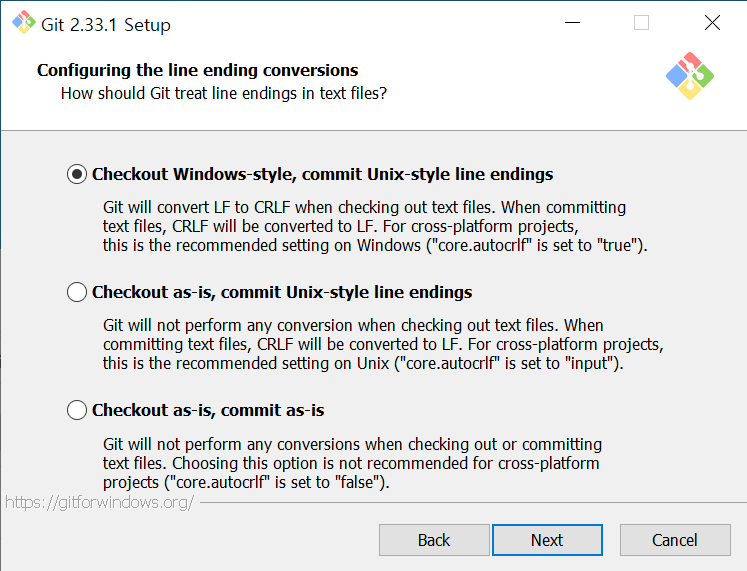
Checkout Windows style, commit Unix-style line endings을 선택하고Next

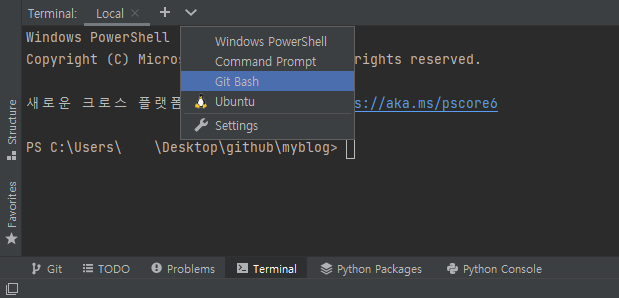
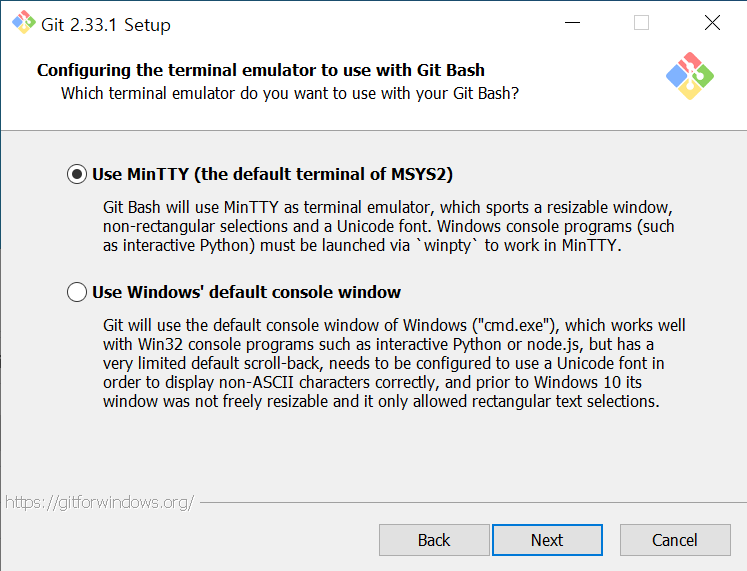
Git Bash터미널의 형식.Use MinTTY를 선택하고 넘어갑니다.

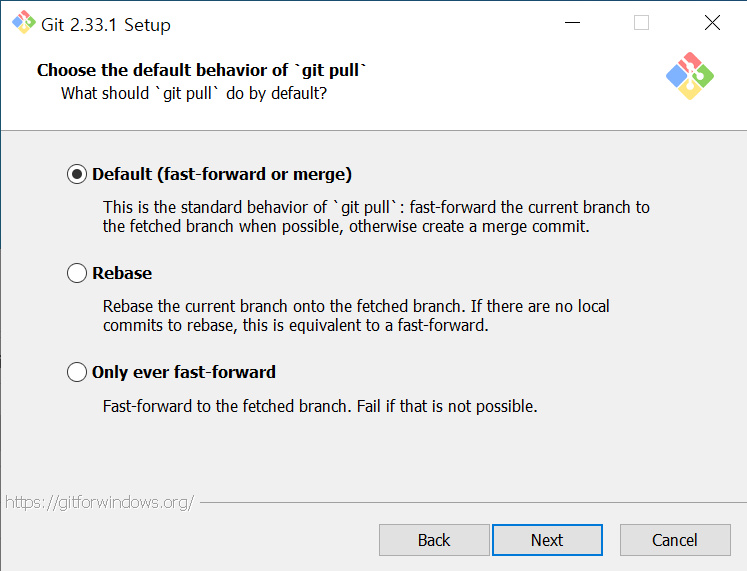
- Git pull 작업방식.
Default로 설정해주고Next를 누른다.

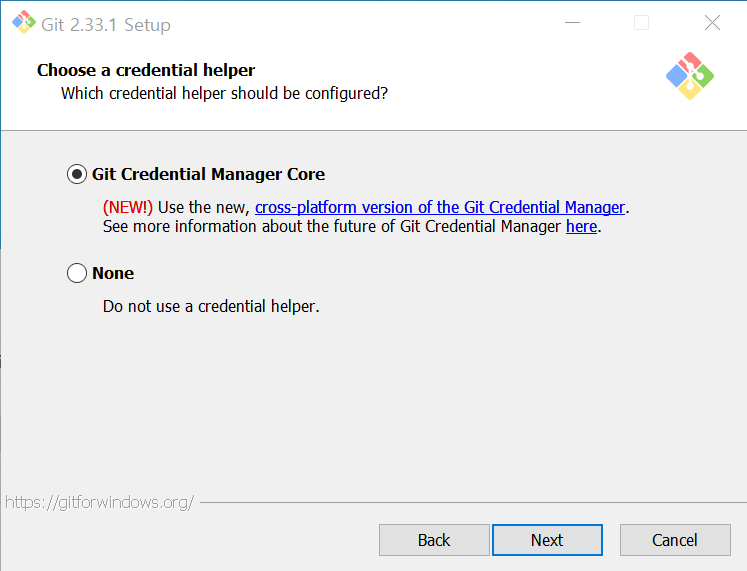
- Credential Helper 사용에 대한 선택.
Git Credential Manager Core선택 후Next


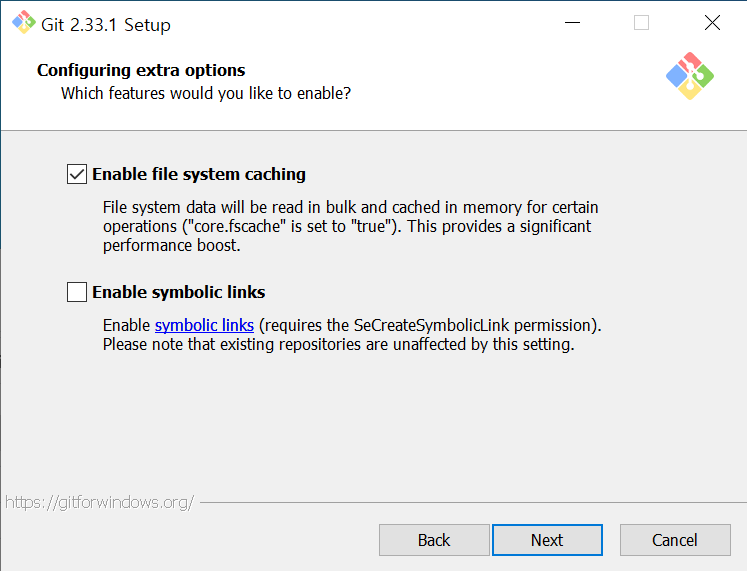
- 기타 실행옵션. 필자는
Enable file system caching만 체크 후 넘어갔다.

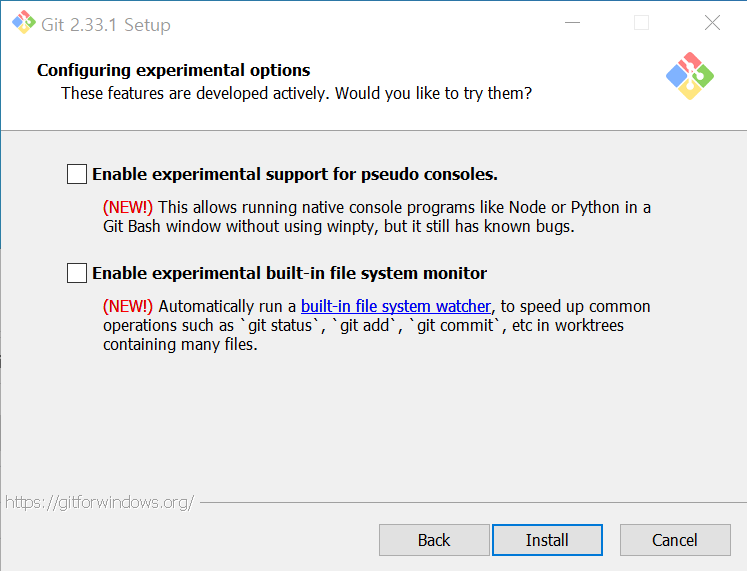
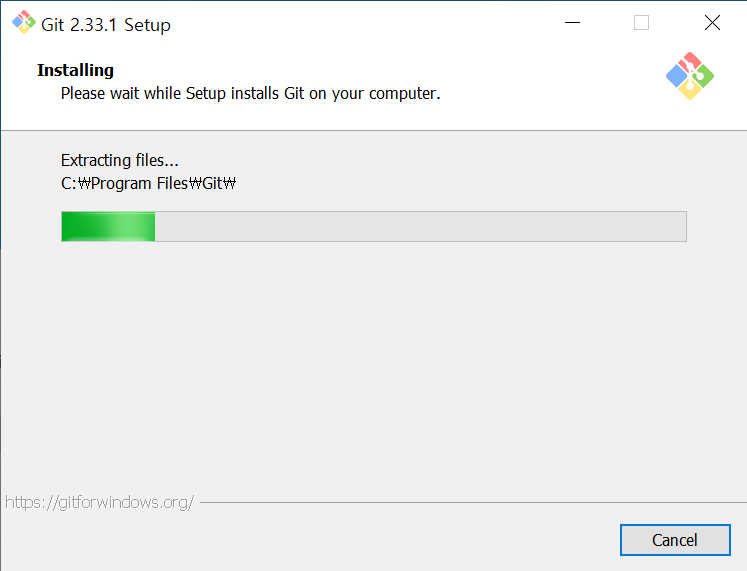
- 모든 옵션에 체크를 완료하고 설치가 진행되는 모습.

- 설치가 완료되면 위와 같은 창이 뜬다.
설치 확인
자 이제 설치가 잘 되었는지 확인할 차례이다.
윈도우에 cmd를 검색해 명령 프롬프트를 실행한다.
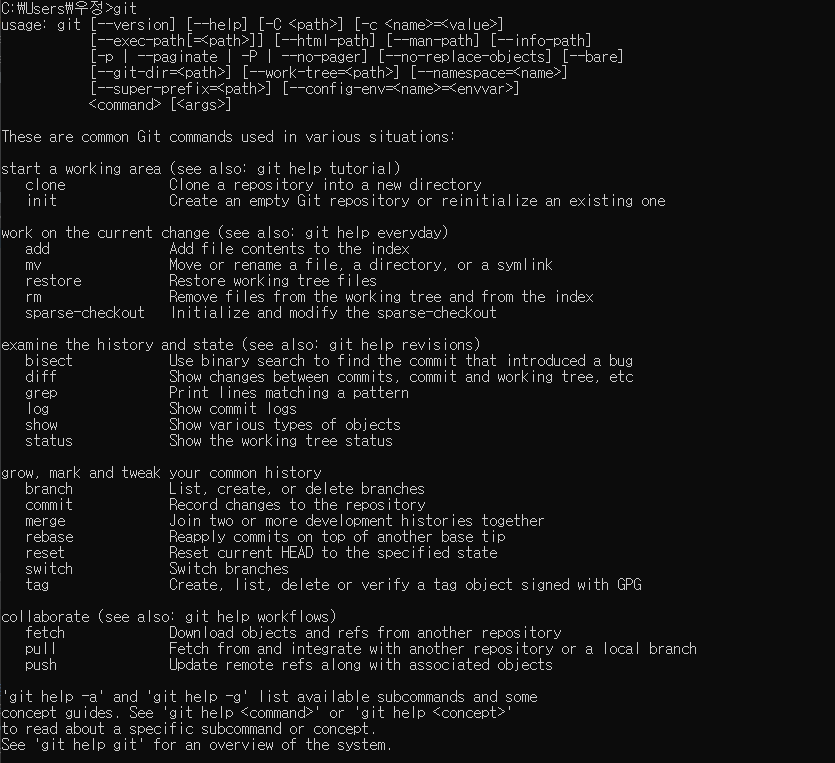
아무것도 하지않은채로 git 을 입력한다.

입력하면 위 사진처럼 Git의 명령어가 나오면서 설치가 완료된걸 확인 할 수 있다.